- Qu'est-ce que Strapi ?
- Historique
- Les technologies utilisées par Strapi
- Les principaux avantages de Strapi
- Gratuit & Open Source
- Communauté active
- Flexibilité du développement
- Nombreux plugins
- Les fonctionnalités principales de Strapi
- Types de contenu personnalisables
- Éditeur WYSIWYG
- Localisation et Support multilingue
- API REST & GraphQL
- Quels sont les projets adaptés à l'utilisation du CMS Strapi ?
- Application Mobile
- E-Commerce
- Site Web
- Combien coûte le CMS Strapi ?
- Quelles sont les principales alternatives à Strapi ?
- WordPress
- Storyblok
- Contentful
- Comment savoir si le CMS Strapi est fait pour vous ?
- Principales questions autour de Strapi
- Est-il possible de migrer un site internet existant vers Strapi ?
- Quel framework utiliser pour développer un projet avec Strapi ?
Strapi : CMS Headless gratuit & open source
En quelques années le CMS Strapi a su s'imposer comme une des principales solutions de gestion de contenu dans l'écosystème Headless et JAMstack. Découvrez dans cet article tout ce qu'il y a à savoir sur cet outil : ses fonctionnalités, ses avantages et ses capacités.

Qu'est-ce que Strapi ?
Strapi est un CMS headless open source et gratuit axé sur la gestion de contenu, utilisé aussi bien pour développer un site internet, une application mobile ou un e-commerce.
Particulièrement apprécié par les entreprises et les développeurs, il permet de créer facilement une API sans avoir de compétences avancées en développement.
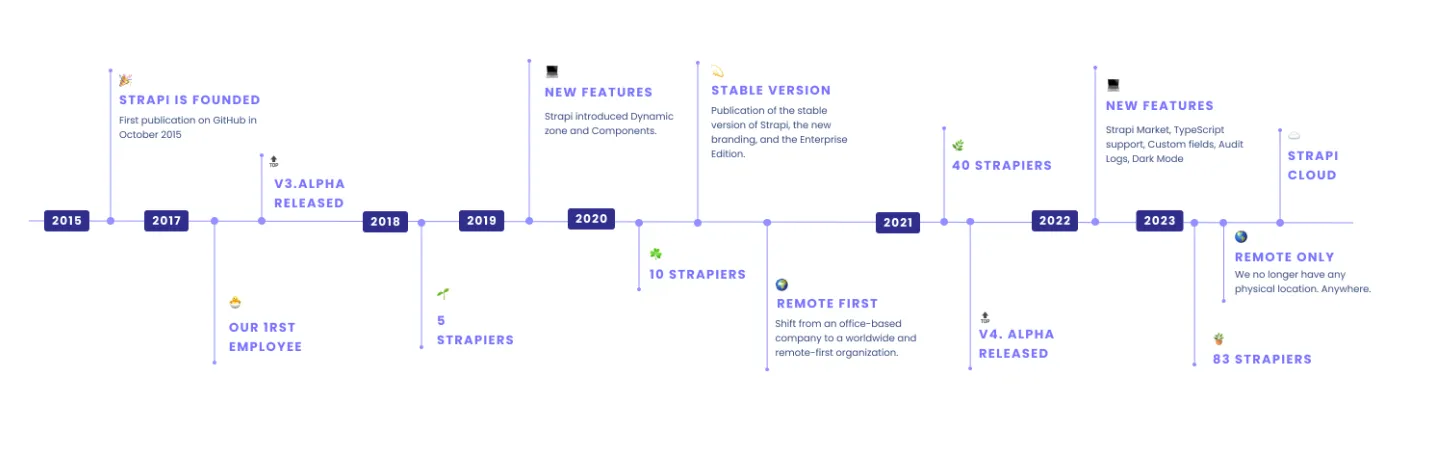
Historique
Strapi est une entreprise française fondée en 2016 par 3 amis, alors camarades de classe à l'école HETIC en région parisienne. Depuis, l'entreprise mais surtout le CMS n'ont eu de cesse d'évoluer pour donner place à ce qui ressemble aujourd'hui à une véritable success story.
L'entreprise emploie plus de 80 personnes à travers le monde et a réalisé 3 levées de fonds différentes pour un total de 45 M€. On retrouve parmi ses clients des sociétés prestigieuses comme IBM, eBay ou encore Société Générale.
 À l'heure ou nous rédigeons cet article, Strapi vient de communiquer quelques chiffres intéressants pour illustrer leur succès :
À l'heure ou nous rédigeons cet article, Strapi vient de communiquer quelques chiffres intéressants pour illustrer leur succès :
- 58k stars sur GitHub qui en font le 130e repository le plus populaire de la plateforme.
- 4 millions de téléchargements annuels, une augmentation de 100% entre l'année 2023 et 2024.
L'année 2024 promet d'être riche en évolutions avec notamment l'arrivée d'un éditeur visuel afin d'améliorer encore plus l'expérience d'édition et de création de contenu.
 Vous souhaitez en savoir plus sur les fonctionnalités et améliorations à venir ? L'entreprise maintient une roadmap publique. C'est aussi ici que vous pourrez soumettre vos retours et propositions afin qu'ils soient étudiés par les équipes de développement.
Vous souhaitez en savoir plus sur les fonctionnalités et améliorations à venir ? L'entreprise maintient une roadmap publique. C'est aussi ici que vous pourrez soumettre vos retours et propositions afin qu'ils soient étudiés par les équipes de développement.
Les technologies utilisées par Strapi
Strapi est un CMS Headless mais pourrait presque être considéré comme un framework back-end à part entière tant ses aptitudes sont nombreuses. Il embarque tout le nécessaire pour développer des sites et applications sur mesure : controllers, middlewares, policies et models.
Sur le plan purement technique, le CMS est conçu avec Node.js et React . Cette combinaison rend la solution extrêmement flexible et personnalisable ce qui en fait la solution idéale pour un large éventail de projets.
En définitive, Strapi se distingue par son architecture modulaire, pensée pour être étendu selon vos besoins spécifiques. Il offre une fondation solide aux entreprises qui cherchent à construire une API REST ou GraphQL riche et évolutive, tout en offrant une gestion de contenu efficace et intuitive aux équipes marketing.
Les principaux avantages de Strapi
L'utilisation d'un CMS Headless comme Strapi est à envisager pour plusieurs raisons qui pourraient influencer positivement le développement, la gestion et la performance de divers types de projets.
Gratuit & Open Source
Strapi s'élève en champion de la transparence. Il est entièrement gratuit et open source. Cela signifie que non seulement l'outil peut être utilisé sans frais, mais il offre également la possibilité d'être inspecté, modifié et amélioré par quiconque. Ainsi, les développeurs sont libres d'étendre et de personnaliser le CMS pour qu'il réponde précisément aux exigences spécifiques de leur projet.
Communauté active
Un des piliers de Strapi est sa communauté vibrante et engagée. Les développeurs, utilisateurs et contributeurs du monde entier partagent des conseils, résolvent des problèmes ensemble et contribuent au développement de la plateforme. Cette dynamique collective assure non seulement un flux constant d'innovations et d'améliorations, mais offre aussi un réseau de soutien pour les nouveaux utilisateurs.
Flexibilité du développement
Strapi est conçu avec la flexibilité en tête, permettant aux développeurs une liberté quasi sans limites sur la façon dont ils construisent leurs APIs. Grâce à cette flexibilité, il est possible de développer des solutions personnalisées qui s'adaptent parfaitement aux besoins de chaque projet - qu'il s'agisse d'une application mobile, d'un site e-commerce ou d'une plateforme de contenu complexe.
Nombreux plugins
L'écosystème de Strapi bénéficie d'une large sélection de plugins, enrichissant la plateforme de fonctionnalités supplémentaires. Des extensions pour l'authentification des utilisateurs jusqu'aux outils de SEO, en passant par les systèmes de commentaire, tout est conçu pour intégrer de nouvelles fonctionnalités sans complications. Si un plugin nécessaire n'existe pas, les utilisateurs peuvent aussi bien en créer un et le partager avec la communauté.
Les fonctionnalités principales de Strapi
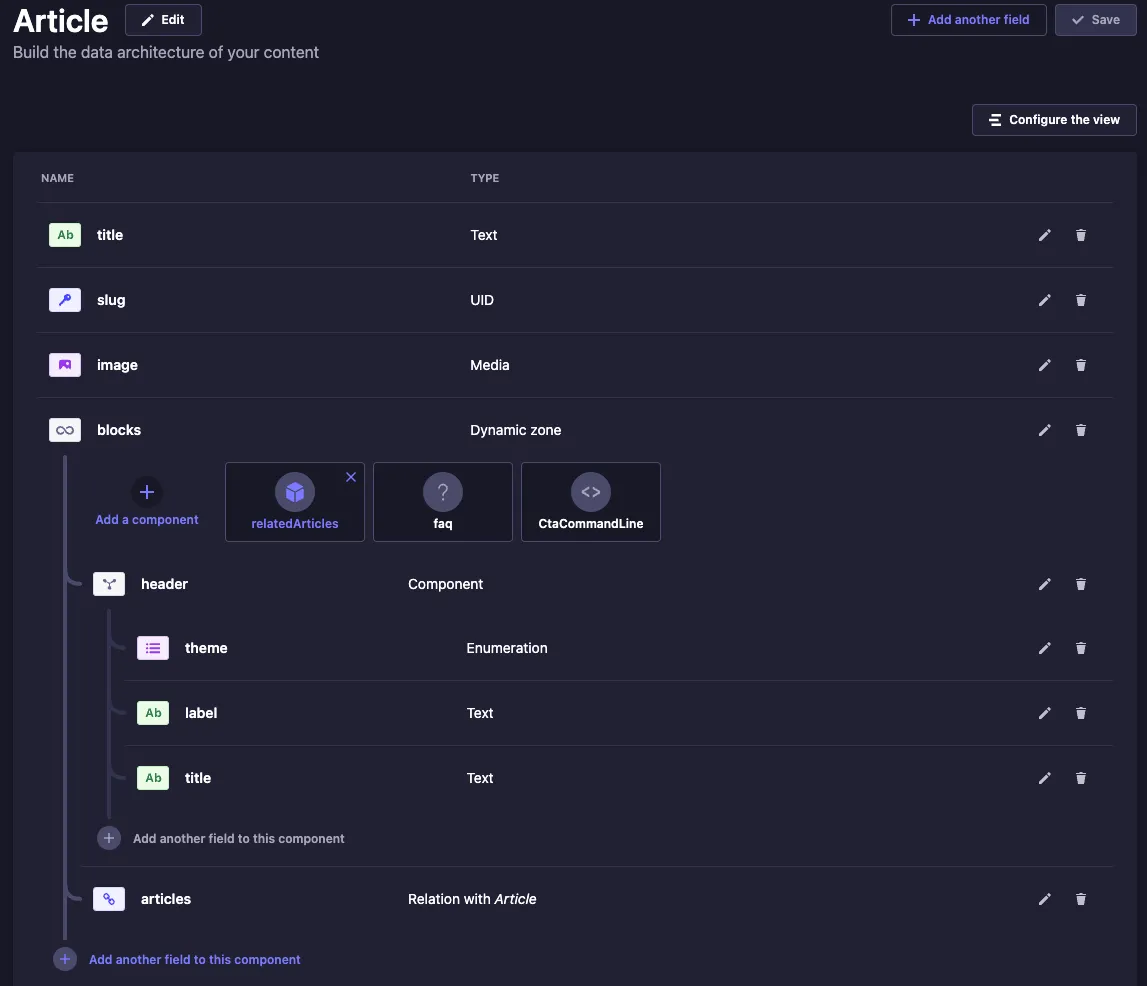
Types de contenu personnalisables

Strapi offre une vaste souplesse dans la modélisation des données grâce à ses types de contenu personnalisables. Les développeurs peuvent définir et structurer facilement des types de contenus selon les besoins du projet, que ce soit pour des articles de blog, des fiches produits, ou des portfolios d'utilisateurs, en déterminant les champs et les relations entre les données sans écrire une seule ligne de code.
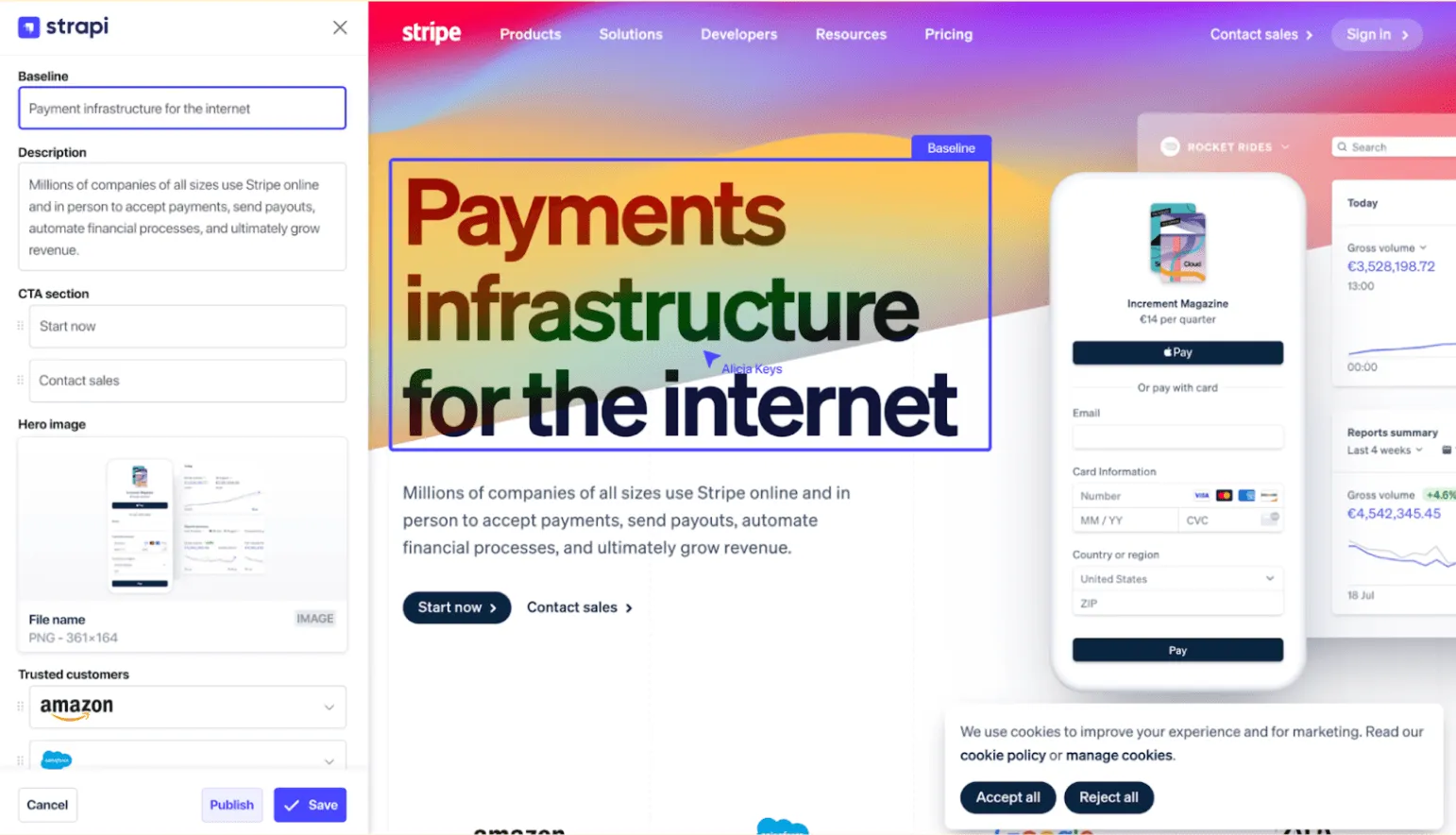
Éditeur WYSIWYG

Pour simplifier la gestion de contenu, Strapi intègre un éditeur WYSIWYG (What You See Is What You Get) permettant aux éditeurs de créer et de formater le contenu en visualisant en temps réel le résultat final, sans nécessiter de compétences techniques particulières. Cet éditeur facilite le processus de création de contenus riches et esthétiques, contribuant à l'expérience globale de l'utilisateur.
Localisation et Support multilingue

Strapi appréhende l'importance d'une portée internationale et inclut des fonctionnalités de localisation et support multilingue. Ces caractéristiques permettent aux gestionnaires de contenu de créer des expériences utilisateur dans différentes langues depuis un seul et même endroit, rendant la gestion de sites web et d'applications internationales aussi simple qu'efficace.
API REST & GraphQL
En tant que CMS headless, Strapi est équipé pour fournir des API RESTful et GraphQL out-of-the-box, offrant ainsi aux développeurs la latitude de choisir la technologie qui convient le mieux à leur projet. L'API REST est idéale pour les applications traditionnelles, tandis que GraphQL excelle dans la fourniture de données complexes et interconnectées de manière très optimisée et performante.
Quels sont les projets adaptés à l'utilisation du CMS Strapi ?
Utiliser Strapi peut être avantageux pour les projets qui nécessitent une gestion de contenu flexible et une séparation claire entre le back-end et le front-end.
Pour autant, les projets plus statiques ou avec des fonctionnalités très spécifiques pourraient ne pas tirer le plein potentiel de ce CMS headless. Chaque projet a ses propres exigences, et il revient au développeur ou à l'équipe de projet de peser les avantages et les inconvénients de Strapi en fonction de leurs besoins spécifiques.
Application Mobile
Les applications mobiles nécessitent souvent un back-end capable de fournir des données de manière efficace et sécurisée. Strapi, grâce à sa nature Headless et à ses capacités fonctionnelles, peut servir de back-end lorsque vous décidez de créer une application mobile . Son utilisation est pertinente lorsqu'il y a besoin de gérer du contenu dynamique qui doit être régulièrement mis à jour ou modifié sans redéployer l'application entière.
E-Commerce
Bien qu'il ne soit pas initialement pensé pour créer un site e-commerce, Strapi peut être utilisé pour administrer le contenu de vos pages de vente. Il est fréquent de voir des sites e-commerce qui combinent à la fois une solution e-commerce Headless et une solution purement dédiée à la gestion du contenu.
Site Web
Pour la création de sites internet, Strapi offre la possibilité de construire une interface d'administration personnalisée pour gérer les contenus. Cependant, Strapi pourrait ne pas être le meilleur choix pour des sites très simples qui n'ont pas besoin d'une API personnalisée ou dont le contenu ne change pas fréquemment.
Combien coûte le CMS Strapi ?
La particularité de Strapi est d'être principalement gratuit ! Du moins si vous disposez des compétences pour en assurer l'hébergement et la maintenance. Pour le prix de 0€ vous avez accès la totalité des fonctionnalités du CMS.
Il existe cependant des services qui s'adressent principalement aux entreprises qui souhaitent aller plus loin :
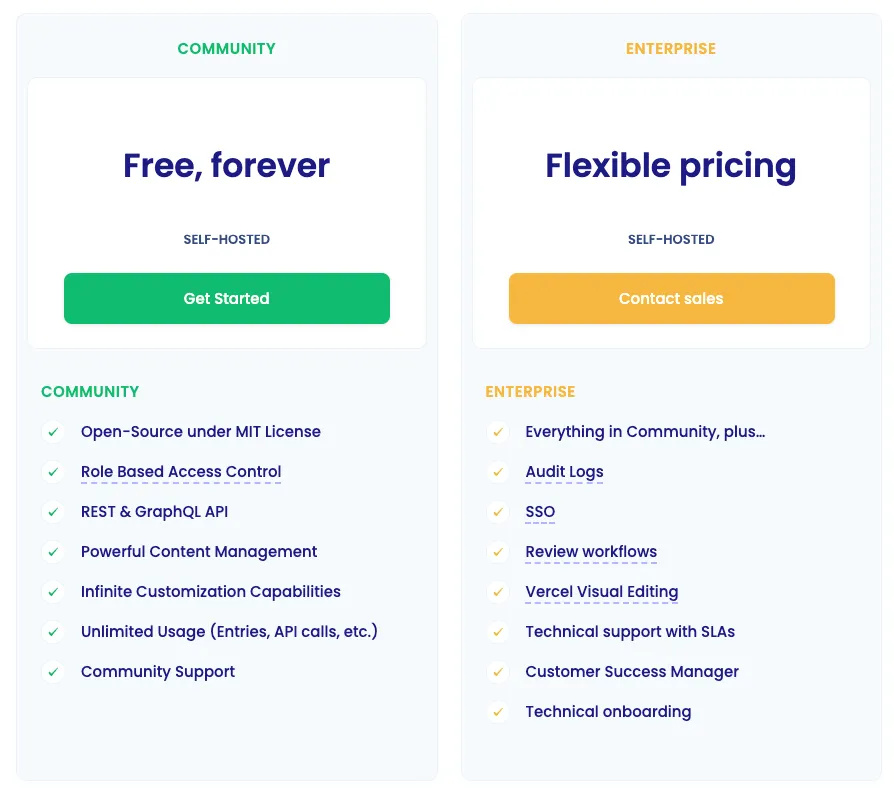
- Strapi Cloud : Hébergement clé en main assuré par les équipes professionnelles de Strapi. Idéal pour les entreprises qui ne souhaitent pas assurer cette tâche et se concentrer sur le développement de nouvelles fonctionnalités et la gestion de contenu.
- Strapi Enterprise : Permet de profiter de quelques fonctionnalités supplémentaires particulièrement appréciées par les grandes entreprises comme la connexion SSO ainsi qu'un support technique dédié et réactif.
 Les principales alternatives à Strapi telles que Contentful, Storyblok ou Prismic proposent elles aussi des offres gratuites mais avec un accès restreint à certaines fonctionnalités.
Les principales alternatives à Strapi telles que Contentful, Storyblok ou Prismic proposent elles aussi des offres gratuites mais avec un accès restreint à certaines fonctionnalités.
Il est donc primordial, si vous envisagez d'utiliser une autre solution, de vous renseigner sur les fonctionnalités accessibles et les tarifs pratiqués en amont pour éviter toute mauvaise surprise. En effet, un abonnement à un système de gestion de contenu headless peut aller de 100€ à plusieurs milliers d'euros en fonction de vos besoins et de votre consommation.
Quelles sont les principales alternatives à Strapi ?
WordPress
 WordPress est sans aucun doute le CMS le plus populaire au monde. En effet, 43% des sites web dans le monde utilisent cette solution. C'est à nos yeux une excellente solution si vous souhaitez créer un simple site vitrine pour présenter votre activité et vos services.
WordPress est sans aucun doute le CMS le plus populaire au monde. En effet, 43% des sites web dans le monde utilisent cette solution. C'est à nos yeux une excellente solution si vous souhaitez créer un simple site vitrine pour présenter votre activité et vos services.
Les points forts de WordPress :
- Économique : WordPress permet une gestion de contenu à moindre coût, les dépenses étant souvent limitées à l'achat de quelques plugins essentiels et d'un thème personnalisé.
- Plugins : Avec une bibliothèque de plus de 50 000 plugins, WordPress permet une personnalisation facile et une extension de ses fonctionnalités sans nécessairement avoir besoin de faire appel à un développeur ou une agence de développement web .
- Interface : L'interface utilisateur de WordPress est appréciée pour sa simplicité et son ergonomie, rendant la gestion de contenu accessible même aux débutants.
Les points faibles de WordPress :
- Sécurité : Étant le CMS le plus populaire, WordPress est souvent la cible privilégiée des hackers, ce qui exige une maintenance régulière et des mesures de sécurité approfondies pour protéger un site.
- Flexibilité : Bien que WordPress soit personnalisable via des plugins et des thèmes, il est parfois complexe d'implémenter des fonctionnalités avancées.
- Headless : Bien qu'il puisse servir de CMS Headless, WordPress n'est pas initialement pensé pour être utilisé de cette façon.
Storyblok
 À nos yeux, c'est la meilleure solution payante actuellement disponible sur le marché. D'ailleurs, le site que vous visitez en ce moment est bâti avec Storyblok.
À nos yeux, c'est la meilleure solution payante actuellement disponible sur le marché. D'ailleurs, le site que vous visitez en ce moment est bâti avec Storyblok.
Les points forts de Storyblok :
- Expérience utilisateur : L'interface utilisateur sur Storyblok est souvent louée pour être intuitive et agréable. Bien pensée, elle facilite la gestion de contenu pour les rédacteurs et les marketeurs.
- Éditeur visuel : Storyblok offre un éditeur visuel robuste qui permet aux utilisateurs de voir instantanément les changements apportés, optimisant ainsi le processus de création et de gestion de contenu.
Les points faibles de Storyblok :
- Coût : Le modèle tarifaire de Storyblok peut être un frein, en particulier pour les petits projets ou les startups. À titre d'estimation, l'offre à 9€ par mois et par utilisateur est suffisante dans 90% des cas.
- Solution propriétaire : Storyblok peut parfois limiter la personnalisation. Néanmoins, ils ont récemment mis en place un certain nombre d'API qui permettent de développer des fonctionnalités sur mesure.
Contentful
 Incontestablement le leader des CMS Headless et véritable référence dans l'écosystème JAMstack. Très complet, il embarque des dizaines voir des centaines de fonctionnalités pensées pour les entreprises de toutes tailles.
Incontestablement le leader des CMS Headless et véritable référence dans l'écosystème JAMstack. Très complet, il embarque des dizaines voir des centaines de fonctionnalités pensées pour les entreprises de toutes tailles.
Les points forts de Contentful :
- Compatibilité : Il est possible de connecter Contentful à une multitude d'outils tiers comme BigCommerce, Sylius ou encore Shopify.
- Collaboration : L'éditeur visuel en temps réel permet de collaborer à plusieurs sur une seule et même page.
Les points faibles de Contentful :
- Courbe d'apprentissage : La flexibilité et les fonctionnalités avancées de Contentful nécessitent un certain temps d'apprentissage pour les utilisateurs.
- Tarif : L'abonnement peut rapidement devenir très coûteux, en particulier pour les grandes entreprises qui ont une utilisation intensive de l'API.
- Limitations : Bien que Contentful offre une version gratuite, celle-ci a de nombreuses limitations, notamment en matière d'espace de stockage et de volume d'utilisation de l'API.
Comment savoir si le CMS Strapi est fait pour vous ?
Bien que Strapi soit un excellent outil pour gérer et administrer du contenu, chaque projet est unique et dispose de ses propres besoins et objectifs.
La meilleure chose à faire est donc de dresser une liste des fonctionnalités importantes pour vous et de voir si elles sont présentes nativement dans Strapi. Si ce n'est pas le cas, pas de panique ! Le CMS est pensé pour être modulable et personnalisable. Un développeur Node.js pourra assez rapidement développer les fonctionnalités manquantes sans problème.
Si vous souhaitez être accompagné dans votre prise de décision, sachez que notre agence propose des consultations gratuites de 30 minutes avec l'un de nos experts pour vous aider à définir si Strapi est adapté à vos besoins (et aussi pour répondre à vos questions).
Principales questions autour de Strapi
Cette partie de l'article regroupe les principales questions que nous posent nos clients lorsque nous évoquons la possibilité d'utiliser Strapi pour un projet de site web ou application mobile.
Si toutefois, à la lecture de cet article vous avez encore des questions autour de Strapi, n'hésitez pas à contacter notre agence. Un membre de notre équipe se fera un plaisir de vous répondre et profitera de cette occasion pour mettre à jour la section ci-dessous.
Est-il possible de migrer un site internet existant vers Strapi ?
Pour faire court, oui c'est possible ! 🙂
Et vous n'êtes pas les seuls à envisager cette possibilité. De très nombreuses entreprises font le choix de migrer depuis un CMS traditionnel comme WordPress ou Drupal vers une solution headless beaucoup plus flexible et performante.
La migration vers Strapi est d'ailleurs facilitée par la communauté (un des grands avantages des technologies open source) qui développe des solutions qui simplifient la migration depuis les principaux CMS du marché.
Quel framework utiliser pour développer un projet avec Strapi ?
Le principal avantage d'une solution headless, c'est que vous êtes totalement libre sur le choix de la technologie front-end utilisée. En effet, Strapi met à disposition une API REST et GraphQL utilisée pour récupérer les contenus et données dont vous avez besoin.
Prenons l'exemple du site internet de notre agence que vous consultez actuellement. Il est conçu avec un CMS headless et nous avons choisi le framework Next.js, basé sur la librairie React pour afficher les données.

